
サイトの表示速度が早いとSEO対策で有効という話を聞きますが、表示速度の遅いブログはSEOとか関係なく愉快なものではないので、無理のない範囲で高速化の設定をしたいところです。
そこで、サイトの表示速度を測定するツールPagespeed Insightsでモバイル・パソコンともGoodを取ることに成功したので、その方法を皆様にもシェアしたいと思います。
以下がボクのサイトの評価です。パソコンがモバイルに比べて10点低いですが、今どきモバイルからの来訪者の方が多いので問題ないと思います。


これから紹介する方法はプログラミング関係をイジらないので、Wordpressを始めて日が浅いという方でも簡単にマネしていただけると思います。
Cocoon様様
最初に白状してしまいます。ページの高速化に一番貢献してくれたのは無料テーマ「Cocoon」です。

ボクのブログのほとんどの期間は、わいひらさんが作成されたSimplicityと現在のCocoonで運営されています。そしてSimplicityの進化版であるCocoonは高速化に相当力を入れており、そのおかげで遅い判定を食らったボクのブログが一気に爆速化しました。

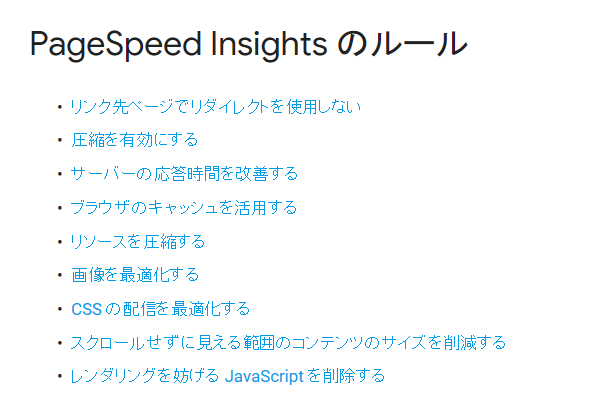
上記のPageSpeed Insightsが提案する設定、
・ブラウザのキャッシュ
・HTML縮小
・CSS縮小
・JavaScript縮小
以上をCocoonではボタン一つで設計できます。

さらに、CocoonはAMP対応も簡単にできます。モバイルがパソコンよりも評価が高かったのも、そこが関係しているのかもしれません。
〈参考〉WordpressテーマCocoonを素人目線インプレッション
プラグインで畳み掛ける
Cocoonテーマでなくともプラグインで改善できる部分はたくさんあり、いくつかのプラグインをインストール、実効することでWordpressが軽くなります。
以下が高速化のために実装したプラグインです。
EWWW Image Opitimizer

EWWW Image Optimizerは画像を最適化、つまり圧縮することでサイトを読み込む負担を減らします。
インストールするまでにアップした画像は手動で圧縮する必要がありますが、実効した後にアップした画像は自動的に最適化してくれるので、定期的に設定を触る必要がなくて便利です。
Regenerate Thumbnails

サムネイルの大きさを統一してくれるRegenerate Thumbnailsは、ただサムネ画像を圧縮してくれるだけでなく、大きさも調整してくれます。EWWW Image Optimizer同様、パソコンに備え付けのペイントでサイズを調整したりするのが面倒な時に使えます。
WP-Optimize

データベースをお掃除してくれるプラグインWP-Optimizeは、下書き、期限切れキャッシュ、スパムや未承認コメントといった忘れてしまいがちなゴミ情報を自動で捨ててくれます。
もともとこのプラグインを導入しようと思ったきっかっけは投稿リビジョンの処分のためだったのですが設定を開けてビックリ、他にも様々なデータが最適化できるので、すぐ削除するつもりが実効のまま働いてもらってます(笑)
Adsenseは必要最低限
Adsenseをたくさん載せると表示速度が遅くなるという実感があります。
皆さんも、サイトはもう読み込みが完了しているのにAdsenseがモタついてるから先に進まない、という経験があるのではないでしょうか。
これを防ぐために記事タイトルの上にあった広告を消したところ、やはり点数が少し上がりました。利便性を考えるとサイドバー上の広告もできれば消したいのですが、意外と効果があるので、その部分はもう少し様子を見ようと思います。
ページキャッシュプラグインはCocoonでは不向き?
じつは上記のプラグインを実装する前にWP Fastest Cacheを導入していました。
その後に上記の試みを全て行って得た点数がモバイル72点、パソコン76点でした。

なんだ、こんなものか…。
思ったより結果が出なくて落胆していたところ、ネットで「ページキャッシュ系プラグインはもろ刃の剣」という文言が入った記事を見つけ、試しに外してみたら一転、
モバイルは27点、パソコンは9点UPしました。
ページを高速化するためのプラグインのはずでしたが、場合によっては遅くプラグインに変身するようです。
明確な原因は分かりませんが、他のユーザーと設定やプラグインは大差ないことを考えると、テーマでCocoonを使っているからかもしれません。
まとめ
以上、ボクが試した高速化に向けてのプロセスです。
といっても、ほとんどがCocoonの設定を弄っただけなので、ボク自身たいした事はしていないのですが、Cocoonを使わなくともプラグインはそれを補うだけのポテンシャルがあるので、先ほど紹介した代表的なプラグインを試したらサクサク動くようになった、という事もあると思います。
ページキャッシュ系プラグインであるFastest Cacheの評判はそこそこ良いので、試しに使ってみるのも一興かもしれません。ボクの場合、不具合が起こると困るので速攻で消しましたが…。
追記:高速化を試すときはバックアップをしっかり取っておきましょう。


コメント