
ブログに記事が増えるにつれて見栄えが良くなり、「サマになってきたな」とひとりほくそ笑む。しかし前から思っていたことがありました。
「シェアボタンが欲しい…」
・シェアボタンはブログに不可欠
今どきSNSの拡散力を利用しない手はありませんよ。
最近はLINE や Twitter を経由してくる方の数が多いっていう話なので、シェアボタンを設置しました。2か所に貼り付けました、こんな感じ。


色々なプラグインを試しました。デザインとか使い勝手は悪くなかったんですけど、どれもFeedlyのボタンが無い。
どうやら Feedly は専用のサイトで登録しないといけないっていう話。それで頑張ってサイドバーに載せることまでは出来たんですが、それがコレ。

一つだけ浮いてる、ダサい。
分かってる、ボクが求めてるのはこういうのじゃないって。本当は他のシェアボタンと一緒にスタイリッシュに並べたいんや!!!でもそれをするためのコードをイジる知識も勇気もない。
そんな時にあることを小耳にはさみました。
・忍者ツールは最初からFeedlyが付いてる
正確には「忍者おまとめボタン」という忍者ツールサービスの1つです。
ともかくコレを使えば、わざわざ専用サイトに行ってボタンを取ってくる、またはコードを編集する必要が無くなります。
まずは忍者おまかせボタンのホームページに行きます。
公式ホームページはここから。
https://www.ninja.co.jp/omatome/
下記の画像のようにホームページにアクセスして「無料おまとめボタンを新規作成」を押して手順に従ってください。

登録が完了したら、シェアボタンの設定です。

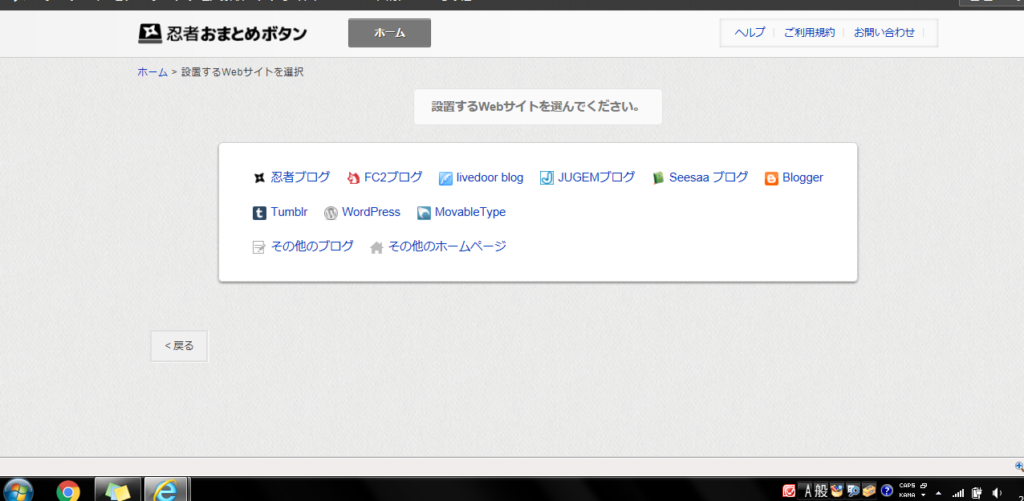
まずはブログの種類を選んで、次に設置したいボタンを選びます。

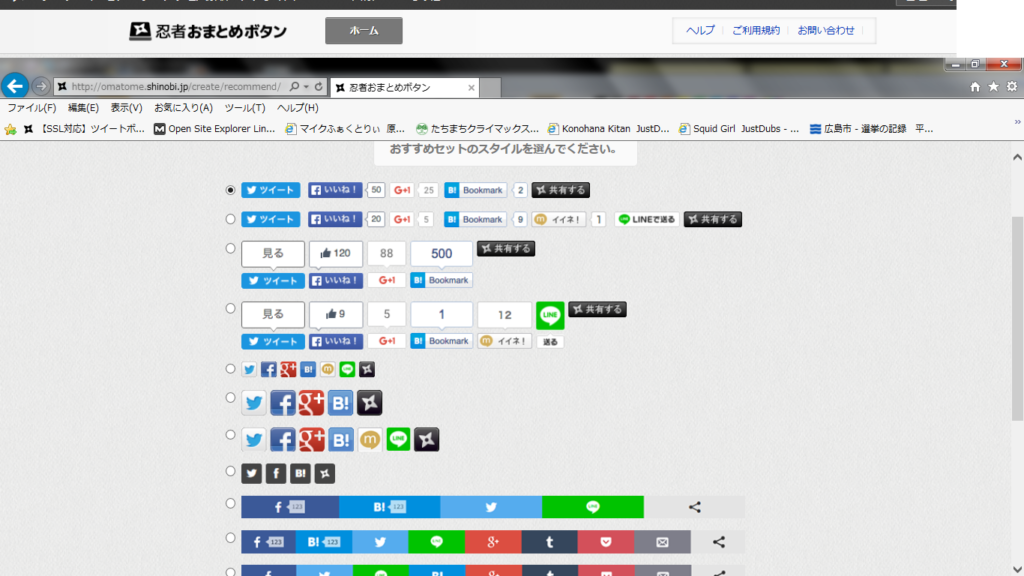
選んで次に進んだらコードをコピーする画面に来ます。
この時点でボタンの設定データが忍者ツールに保存されているので、うっかりページを閉じてもログインすれば大丈夫です。
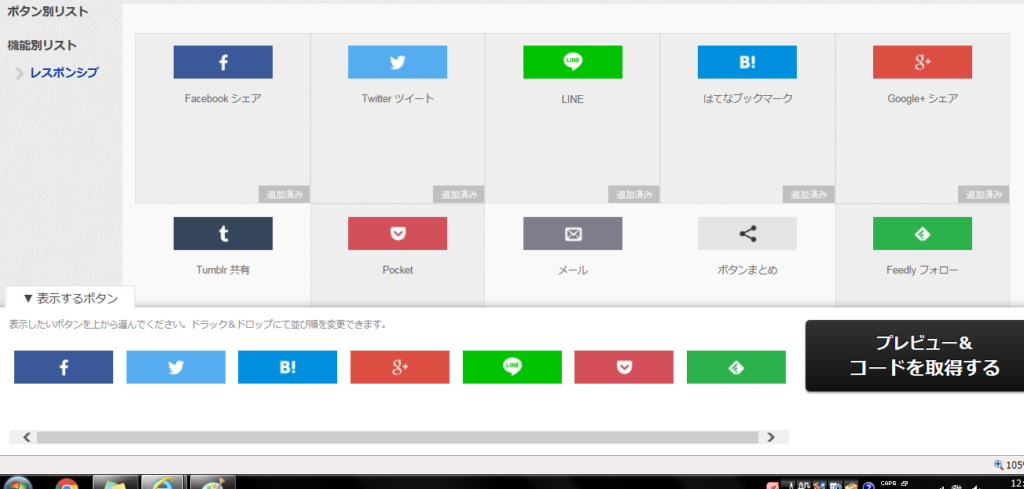
コードをコピーせずにホーム画面に行きます。すると、さっき設定したボタンの管理画面が出てきます。編集ボタンを押すと、こんどはボタンの種類を選ぶことができます。

設定をし終えると、コードをコピーする画面が出てくると同時に、データが保存されました。つぎにWordpress の “Ninja Tools” プラグインをインストール・有効化します。すると設定に忍者ツールが入っています。

ログインを押して、登録したIDとパスワードを打ち込むとデータがリンクされ、コードをコピペするまでもなくシェアボタンが設置できます。ボタンを設置したい場所も好きに選べます。
まとめ
いかがでしたでしょうか?他のブログを読んでみると、コードをいじったり、専用のホームページにアクセスしてボタンを取得したり難しいことをやっていますが、今の時代そこまでしないといけないのは時代に遅れていると思います。
そのへん忍者おまかせボタンはしっかり時代の流れに乗れていますね。シェア数を解析できる機能も付いてるし。


コメント