Pythonに続きHTMLの勉強もして、ようやく身につき始めたのでWebアプリ開発に着手したところ、3日くらいでオリジナルアプリが完成しました。
今回はその経験を振り返って、PythonでWebアプリを作る方法と必要な知識を紹介します。
ボクが開発したWebアプリを紹介!
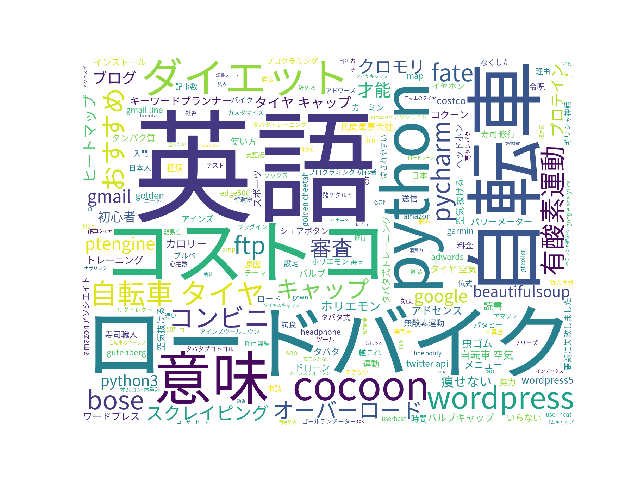
Google AnalyticsやGoogle Consoleで閲覧できる検索クエリをワードクラウドに変換するアプリMappin-Qを開発しました。
インポート機能でCSVファイルをダウンロードして、そのファイルを読み込み、ワードクラウドをpng拡張子で出力する仕組みです。

画像の保存が出来るので、自分のブログやWebサイトがどういったワードで検索されているのか簡単に知ることができます。
長期間Webサイトを運営していると膨大な量になってくる検索クエリを一枚の画像にまとめられるので、分析する時間を短縮できてWeb運営に集中できることが期待できます。

ワードクラウドのデザイン性の良さを考えると、会社でWebマーケティングのレポートやプレゼンの資料としても利用できるのではないかと思います。
ファイル受け取り
↓
テキストマイニング
↓
画像を出力
この3つの流れを追うシンプルな構造ですが、応用すれば次回はもっと複雑なアプリを開発することも可能でしょう。
絶対に必要な知識
今回のアプリ開発を通じて実感した、アプリ開発に必要なツール及び知識を挙げていきます。
なお、優先順位を「絶対に必要な知識」「知ってると質がグッと上がる知識」「知らなくても良いけど色々と助かる知識」の3つに分けています。
まずは「絶対に必要な知識」
バックエンド言語(Pythonなど)
画面にHello World!と表示させるアプリを作りたくても、Hello Worldと出力するプログラムを書かなければいけませんよね。
バックエンドとは、そのHello World!を出力するプログラム(言語)のことです。

ヌルヌル動く3Dゲームを開発したい!
という特別な野望がなければ最初にPythonを学んで、そのままWebアプリもPythonでコードを書けば良いと思います。
習得しやすさに定評があるPythonは練習用のプログラムから人工知能の開発まで、できることは多岐に渡ります。
その使いやすさの秘密の一つにライブラリの豊富さが挙げられるのですが、もちろんWebアプリを開発するためのフレームワークも複数存在します。その一つがFlaskです。
Webフレームワーク(Flaskなど)
「ゼロからWebアプリを作れ」と言われたら今のボクでは到底ムリでしょう。
しかし、それでもアプリが完成したのはWebフレームワークのおかげです。
フレームワークはWebアプリのログイン、アップロードといった機能を簡単に実装させてくれるツールで、InstagramやYoutubeもDjangoというフレームワークを使って(いると思う)開発されています。
PythonのWebアプリ開発でよく使われるのはFlaskとDjangoと言われており、Flaskは初心者向けで機能の拡張が簡単、Djangoは大規模アプリ開発に向いている、と大まかに分類されています。
ボクはFlaskを利用しましたが、確かにFlaskは公式ドキュメントを読んで画面に実行結果を出力するまでにそれほど時間がかかりませんでした(2〜3時間くらい)。
また、サンプルコードを組み合わせるだけで希望通りの動きをしてくれるので、わりとあっさり完成にこぎつけた印象です。
仕事ででない限り、たとえプログラミング上級者になってもアプリ開発の際はFlaskかDjangoを使うことになるでしょう。それくらい重要な知識だと思います。
フロントエンド言語(HTML)
先ほどバックエンドの説明をしましたが、パソコン画面に表示されている画像やボタン、文字の記入欄、リンク機能などはフロントエンド(言語)が担当しています。
代表的なのがHTMLやjavascriptですが、これは公式ドキュメントや技術ブログなどでサンプルが公開されているので、それを参考にすれば簡単なサイトを構築することは出来ると思います。
ただし、自分の希望通りの機能を備えたHTMLのレイアウトが丸々どこかのサイトに載っているとは限らないので、Webアプリを開発したいのであればある程度HTMLの知識を持っておかなくては行けないと思います。
とはいえ、HTML習得の難易度は低いので、既にバックエンド言語を習得しているなら一週間くらいでほとんど読めるようになるでしょう。
サーバー構築
アプリを24時間ずっと稼働させるにはサーバーが必要です。
そのサーバーを契約して環境構築するまでの知識がないと、せっかくアプリを作っても公開できません。
そしてサーバー構築は、プログラミングとはベクトルが違う分野なので習得に少し時間がかかるでしょう。
【参考記事】WebアプリのサーバーにエックスサーバでなくHerokuを採用した理由
サーバーにもレンタルサーバーやクラウドサーバーなどいろいろな種類がありますが。どちらにもメリット・デメリットがあるので、そこを踏まえて選んでいく必要があるます。公式ページや技術ブログで機能やレビューを読んで吟味していく必要があります。
【参考記事】初心者プログラマーだけどレンタルサーバを使うメリットを語る
ちなみに、ボクはHerokuというクラウドサーバーの無料枠を利用してMappin-Qを公開しました。
知ってたら質がグッと上がる知識
ここは全く知らなくてもアプリ開発ができますが、知っていたらアプリの質がグッと上がる知識を紹介します。
CSS
CSSはマークアップ言語と呼ばれていて、サイトの背景色や文字のフォント、最近ではスマホ対応にさせるといった機能を担当しています。
実はCSSを全く使わなくてもアプリ開発は出来ますが、見た目が残念になります。
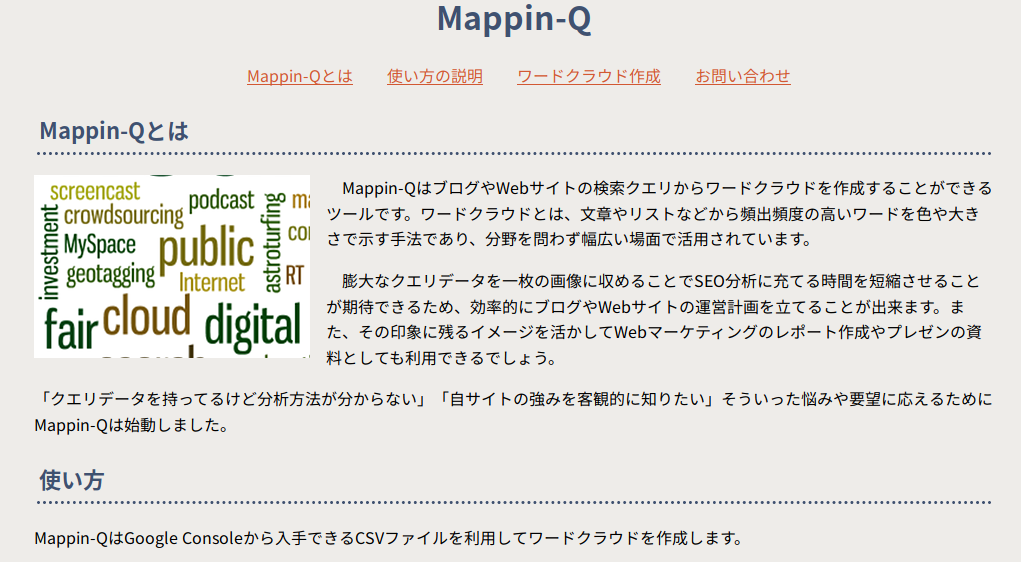
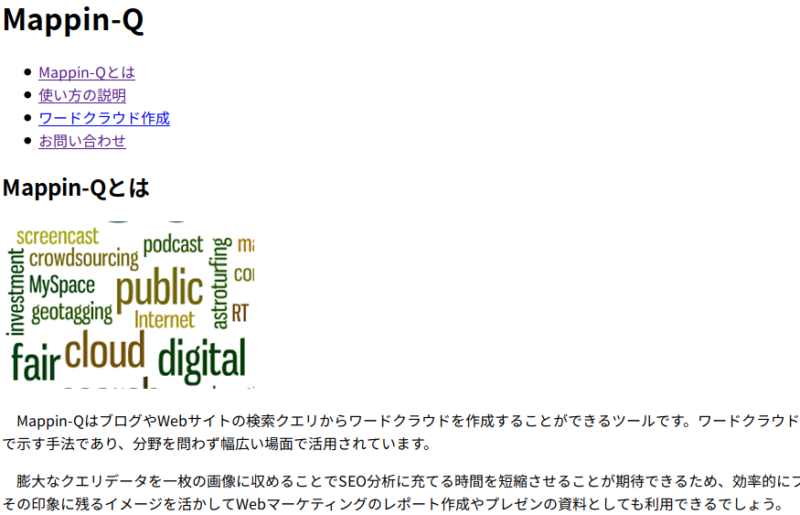
下図がCSSを使った時と使っていない時のボクのMappin-Qです。

CSSが設定されていないページ

CSSが設定されているページ
ご覧の通り、デザインの質が全く違います。せっかく作るならやはり格好いい方が良いですし、デザイン性はアプリを使うユーザーの信頼度を左右すると思うのです。
一般公開する予定がないならHTMLだけ書いてバックエンドを極めるのもアリですが、公開するならCSSで外見に拘りたいですね。
セキュリティ
Webフレームワークにもクラッキングされないように最低限の対策はされていると思いますが、自分で出来ることはできるだけ対策したいところです。
このあいだ知りましたが、入力フォームにコードを書いて送信することでプログラムを改変させるという手口があるそうです。
こういった手口を知っていれば、送信形式を限定する、文字列は受け付けないなど、ひと手間加えるだけで対策は出来るでしょう。
セキュリティ知識を身につけて、自分が手塩にかけて作り上げたアプリを守って行きたいです。
知らなくても良いけど色々と助かる知識
ここからは知ってても知らなくてもアプリの完成度にそれほど影響を与えませんが、知ってたら何かと便利な知識を紹介します。
英語
揺るぎない事実として、プログラミング関係の情報は日本語より英語の方が何倍も充実しています。
前に英語を学ぶメリットとして検索能力が8倍くらい向上するからと書きましたが、ことプログラミング関係はそれ以上と思って間違いないでしょう。
まだ日本語は話者が多い分ラッキーで、有志が翻訳とかしてくれてますが、公式ドキュメントやライブラリ、GitHubの説明は英語がメインです。
ボクもコードを書くとき躓いて、日本語でいくらググっても解決法が見つからないけど、英語にした途端サンプルコード付きで出てきたという経験が何度もあります。
確かにプログラミング習得には英語は必要ありませんが、トラブルシューティングの早さを向上させるには、コードを書く技術よりも英語力がモノを言うのではないかと思います。
JavaScript
恥ずかしい話、ボクは最近までJavaScriptをJavaの親戚だと思っていました。
しかしHTMLを勉強しているうちに、Web上で動的なウェブサイトを構築するための言語であることを知り、パラダイムシフトが起こったという経緯があります。
まぁ、でもとりあえずCSSを覚えておけば出来の良いサイトは作れますし、ぶっちゃけ動く演出は今のところ要らないなと思って、まだ勉強していません。
そんなこんなでボクの中でJavaScriptの優先順位はそんなに高くないです、むしろ今はCSSを極めたい。
ロゴ・アイコン
別に無くても十分機能しますが、アプリの顔となるロゴ・アイコンはあった方が本格的な感じがするので、ボクは取得する方向で考えていました。
でもデザインにお金を掛けるつもりはなかったので、Logogardenという無料のロゴ制作アプリを使って自作しました。

そんなこんなで上記のマークがMappin-Qのロゴとして出来上がった訳ですが、無料なのになかなか良い出来だなと満足しています。
ちなみにLogogardenは基本的に無料ですが、高解像度にしたい場合は有料になります。
まとめ
以上、初めてのWebアプリ開発を通して作り方&必要な知識の紹介でした。
上記で取り上げたフロントエンド、バックエンド、Webフレームワーク、サーバーの知識があれば、Webアプリは完成するので、これから開発しようと考えている方は、そこを重点的に学んで欲しいと思います。